
Hook (or webhook) is a procedure of code insertion into some standard operation to apply some customization. In confines of MightyBox Platform, this functionality allows you to execute your custom scripts before and/or after the application deployment operation. Herewith, for Maven build node and Golang application server, the pre- and post- project build hooks can be additionally set up.
So below we’ll examine how to operate with hooks at MightyBox and will overview several common use cases with step-by-step instructions this functionality can come in handy for:
- Hooks Management
- Hooks Use Cases
Hooks Management
Being a part of the deployment process, Hooks are available within an expandable section of the appropriate dashboard form. So, in order to manage hooks, access the application deployment dialog using one of the following options:
- Deployment Manager

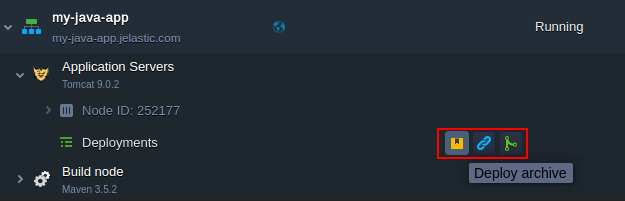
- Deployment buttons for an application server

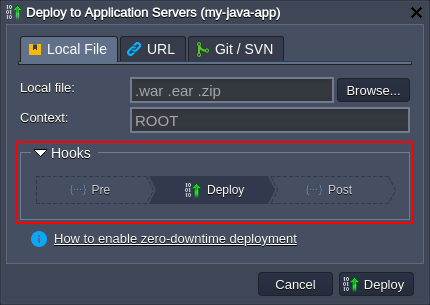
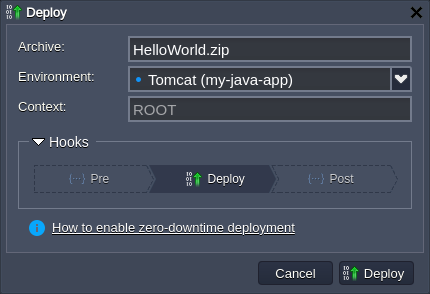
1. Within the opened frame, choose the preferred deployment source type and expand the Hooks section.

Here, click on either Pre or Post button to provide your code, which will be executed respectively just before/immediately after the deployment (according to the chosen option).
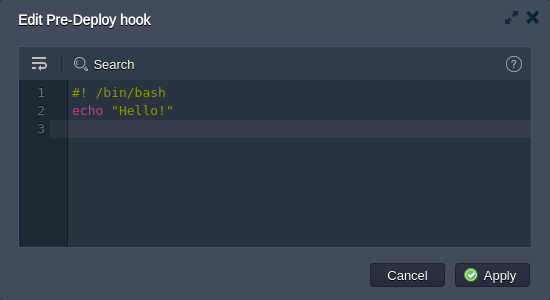
2. Enter the required hook code within the opened editor window. Here, you can use any preferable programming language – just ensure that the appropriate code interpretator is already installed at the target container (being either preliminary installed by yourself or included to the default stack build).

– Wrap lines – brakes text to continue it in the line below if it reaches the frame border
– Search – allows to easily find the needed information; is supplied with the additional Match case and Regex search options
– Help – redirects to the current document to get the details on proper hooks usage

Click Apply when ready. Now you can deploy your application.
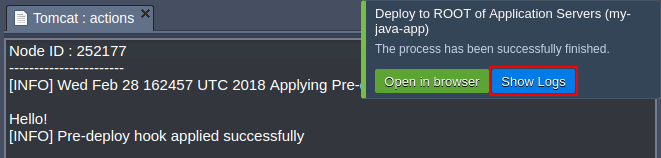
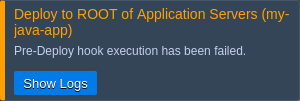
3. After the successful deployment, you can click the Show Logs button within the appeared dashboard notification to view the detailed response on performed operations:


Hooks Use Cases
Hooks provide a broad range of opportunities for developers, allowing to automate the majority of routine processes to get a ready-to-work application just after the deployment.
As an example, below we’ve gathered a number of the most common tasks that could be programmed to be automatically accomplished by hooks:
- Pre-deploy hooks (i.e. performed before the actual application deployment)
- to check whether all of the requirements are met
- to pre-install the required software
- to clear or prepare a dedicated folder for application files
- to log data
- Post deploy (after deployment is finished)
- to restart your application server after deployment
- to install project dependencies
- to apply any other preferred customization
- to log data
Below, we’ve provided a simple example of your own log file creation with the help of hooks.
1. Initiate deployment of your project using any preferable way. We’ll use the default HelloWorld.zip archive from a deployment manager.

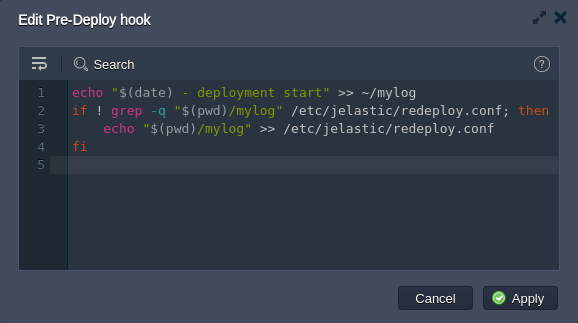
2. Expand the Hooks section, click on the Pre hook and provide the following code within the opened editor:
1 echo "$(date) - deployment start" >> ~/mylog
2 if ! grep -q "$(pwd)/mylog" /etc/MightyBox/redeploy.conf; then
3 echo "$(pwd)/mylog" >> /etc/MightyBox/redeploy.conf
4 fi
This will add a string into the mylog file (will be automatically created in the home directory, if not exists), which will identify deployment start and provide the appropriate time stamp. Also, we check if the redeploy.conf file includes our custom log file and, if not, add the appropriate line – in such a way it will be kept after container redeploy operation.
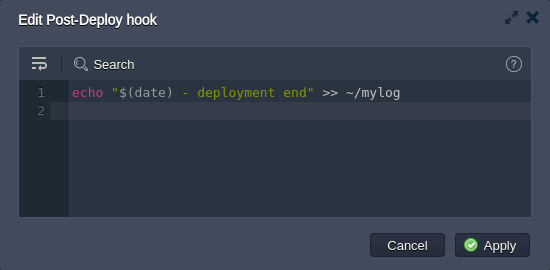
3. For the Post hook add the next code:
1 echo "$(date) - deployment end" >> ~/mylog
Here, we just log the end of our deployment.
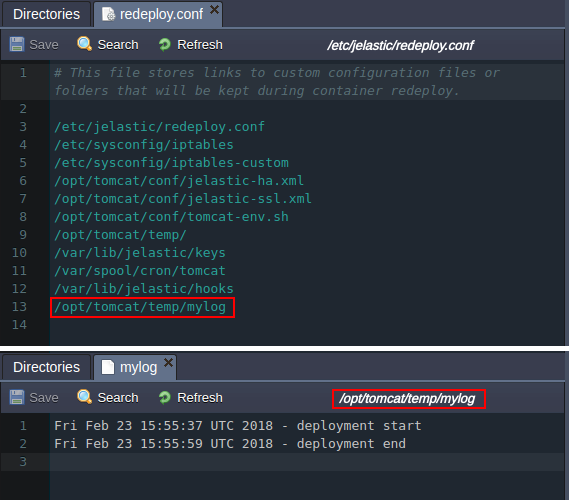
4. Finally, deploy your application and check both mylog and redeploy.conf file to verify hooks successful execution.

As you can see, our scripts have worked as intended, providing the deployment start/end time and ensuring it is protected during redeploy operation.